Заинька, попляши, серенький, попляши, или Заполнение формы запроса
 Когда я думаю о юзабилити сайтов, горло мое сжимают рыданья…
Когда я думаю о юзабилити сайтов, горло мое сжимают рыданья…
нет, лучше так:
Большая часть сайтов Рунета разработана в плотном сотрудничестве с Диаволом. Меньшая — под действием его соблазна.
или так:
Свет я узрел на конференции по e-mail маркетингу, куда пришел за ежеквартальным импульсом, послушав доклад Дмитрия Сатина про повышение конверсии сайтов.
Хозяйке на заметку: Дмитрий Сатин в области повышения конверсии — нечто вроде Темы Лебедева в дизайне. Отрасль относительно молодая, поэтому он меньше Темы на слуху. Зато активно преподает: был у него на семинаре — семинар отличный, а он сам — харизматичен донельзя.
Узрев же свет, я взял свой сайт в ладони, и стал смотреть, что на нем срочно улучшить в десять раз.
В десять раз можно было улучшить форму запроса.
Маленькое пояснение. Запрос по автозапчастям можно получить тремя способами:
- по телефону
- по мэйлу
- через форму запроса на сайте
Понятно, что последний способ выгодней всего: время оператора не тратится ни на разговор, ни на введение данных в систему — пользователь делает все сам. Каждый запрос, отправленный через форму на сайте — это примерно три человеко-минуты рабочего времени. Курочка по зернышку клюет, пять старушек — рупь, и прочая такая мудрость.
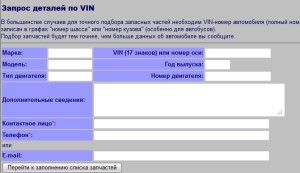
В общем, я решил срочно улучшать форму. Благо, было что — вариант, который работал у меня на сайте от начала времен, был списан из книжки «разработка интернет-магазина» и выглядел так:
 на поле для игры в классики смахивает, да?
на поле для игры в классики смахивает, да?
Это, батеньки мои, только первый экран показывает нам милосердный веб-архив. Можно кликнуть на картинку, чтоб глаза не портить.
Так вот. Заполнив все эти поля (вы не глядите, что только два помечены красными звездочками, обязательных — больше) клиент нажимал на кнопочку «Перейти к заполнению списка».
Сайт немного думал, затем сообщал, что, по его мнению, заполнено неправильно на первой странице. Клиент исправлял и снова нажимал «Перейти к…».
Открывалась форма на десять пустых строк, если нужно было запросить больше позиций — была возможность перейти на еще одну, третью страницу. Затем, по кнопке «Отправить запрос» сайт, не торопясь, проверял, все ли правильно заполнено в списке, если нет — просил исправить.
Что — гагага? На половине сайтов такие формы.
Дополнительный цимес состоял в том, что посадочной страницей — на которую вела ВСЯ реклама — была главная, а с нее на страницу «Запрос по VIN» вел еще один клик. Таким образом, весь квест с отправкой запроса требовал от четырех (если с первого раза все заполнялось правильно) до бесконечности кликов.
Проходило квест менее 10% перешедших на «Запрос по VIN», а суммарная конвертация заходов на главную страницу — в отправку запроса через форму — составляла ок. 0,8%
Прелесть работы по повышению юзабилити состоит в том, что, когда только начинаешь ею заниматься — первые, небольшие усилия, — приносят просто грандиозные результаты.
Дальше я падаю на колени, молю прощенья у тех, кто знает, что такое юзабилити, и, прямо с колен, рассказываю остальным:
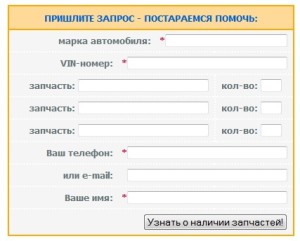
- Для начала я упростил форму. На самом деле, необходимые поля в ней — только VIN и контакты клиента, все остальное можно, при необходимости, уточнить. Ну еще неплохо знать, о какой вообще технике идет речь — вдруг о какой-то экзотической.
- Без полей «модель», «тип двигателя», «номер двигателя», «год выпуска» и «дополнительная информация» форма стала выглядеть куда менее пугающей
- Строки, в которые нужно было вписывать запчасти, я добавил на место «дополнительной информации»
- Строк сделал три (проверял коэффициенты конверсии с тремя, шестью и одной строками для запчастей — но результаты получил практически одинаковые), по мере заполнения — добавлялись новые. Таким образом, запрос заполнялся на одном экране и отправлялся первым же кликом
- Проверка правильности заполнения была сделана на javascript — т.е. стала происходить в момент нажатия кнопки «узнать о наличии запчастей», а не после отправки на сервер и прихода оттуда ответа
- Я сделал отдельные посадочные страницы для КАЖДОГО рекламного запроса (запрос «запчасти МАН» приводил на страницу, где рассказывалось именно о запчастях МАН, а не о достижениях фирмы Инодеталь в целом)
- И, наконец, на каждой из посадочных страниц слева шел текст, а справа — стояла форма запроса. Таким образом, зайдя на сайт, запрос можно было заполнить на том же экране и отправить первым же кликом.
Конверсия переходов в запросы тут же выросла с 0.8% — до 5.5%. В дальнейшем мне удалось увеличить ее до восьми, а стремился я — к десяти.
Но дело в том, что это только первая — техническая, — часть истории.
А вторую, поучительную, я расскажу в следующий раз.



Да, юзабилити на сайтах — вещь порой первоочередная. Мне, как веб-разработчику, каждый раз это приходилось объяснять заказчикам. Увы, «нет, лучше пусть будет красивше, кому очень надо, тот весь квест пройдет» бывало, перевешивало.
Жду-с поучительную часть.
[Ответить]
kosta Ответил:
Апрель 19th, 2013 в 1:03 пп
у меня, в тех случаях, когда брал сторонних разработчиков, опыт был обратный: про юзабилити они то ли не знали, то ли в спешке запамятовали.
огромные эти шапки цветные, формы — стандартные, из движков… бррр.
[Ответить]
А здесь — комментарии к этому посту в ЖЖ
Комментировать можно и здесь, и там
[Ответить]